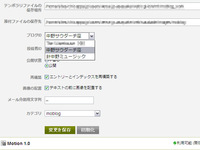
必要な項目を並べるのはそう難しくはなかったが、指定済みの項目をちゃんと指定済み項目として表示するのに意外に苦労した。
どうもプラグインのプログラム本体から引き継いだり自分で定義したりした変数と、システム管理画面上のMT変数の使い方が違うらしい。後者を「mt:SetVarBlock」を使って前者と同じレベル?に置けばいいことに気づいて、ここはなんとかなった。
ついでなので公開状態も「下書き」と「公開」のラジオボタンにする。これは簡単だった。
続いて、これはやっておきたかった念願のカテゴリ指定。
まずはカテゴリリストの表示。やることはブログ名やユーザ名とさして変わらないので「仮には」とりあえず動いている。
しかし、まだ大きな穴が残っていて、現状では自分専用にしか使えない(汗)。
ブログ指定のセレクトボックスとカテゴリのセレクトボックスが連動していないのだ。
そのため、ブログの指定を変更しても、カテゴリのセレクトボックスに以前指定していたブログのカテゴリリストが残る。
これはさすがにセレクトボックスをJavaScriptなどで動的にいじるより方法はないだろう。
しかし、両者の自動連動は今度の宿題としても、とりあえず記事のデフォルトカテゴリ指定ができる環境はなんとかなっている。
しかも、実際にカテゴリを指定する作業はさして難しいものではなかった。
エントリの所属カテゴリは、エントリやカテゴリのデータの中にあるのではなく、エントリとカテゴリの結びつきを定義する「Placement」というものが別にある。これに新しいエントリのID、エントリを書き込むブログのID、カテゴリのID、プライマリカテゴリかどうか、の4つのデータを投入して書き込めばOK。
というわけで公開までの大きな宿題となったのが、ブログ指定セレクトボックスとカテゴリ指定セレクトボックスの連動だ。
JavaScriptなんていじるの久しぶりだ。ちょっと本でも読んで勉強するか。
☆ブログ指定リストボックスとカテゴリリストボックスの連動が完成したら改造箇所を公開しようと思っています!


* comments *